このブログを始めて8か月目。
記事を書いていくにあたって、ブログのデザインとか設定とかいろいろ気になりだして、日々検索しています。
今回は、私が最近気になり始めた画像のサイズについて、普段使っている画像ツールやプラグインのことなどを紹介していこうと思います。
- ただなんとなくブログに画像を貼っていた。
- なんだか自分のブログ、画像が出てくるのが遅いなー。
なんて最近考えてるので、同じように思っている方も多いのではないでしょうか?
アップロードする画像について気になりだした、サイトスピードのこと
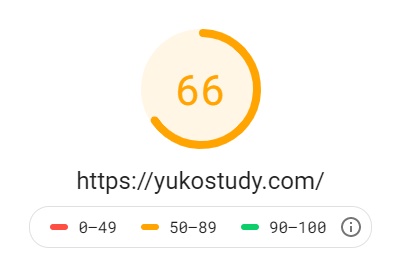
自分のブログをきれいに早く表示してほしい、そんな人のために無料で計測できるPageSpeed Insightというものがあります。
これ、知人に教えてもらったサイトなのですが、Googleのツールなので一度は試したほうがいいかもしれない、ということで私も測定してみたら、これがかなり低い数値…

信号のように遅いですねってときは赤で通知してくれるようになるようです。
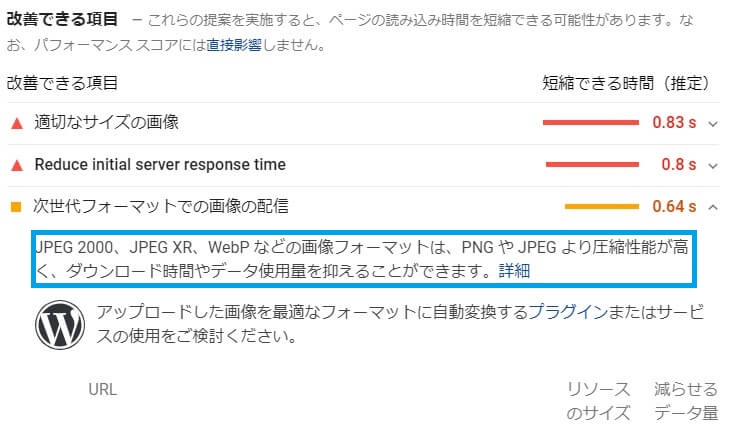
このサイト、改善策をいくつか教えてくれるのですが、

「リソースの除外」とか「JavaScript」の削除など、いくつかの改善項目が出てくるのですが、初心者の私にとってはさっぱりわからないので、まずは画像サイズを修正していこうと始めてみました。
改善項目の一番上にある「適切なサイズの画像」は、実際に自分が貼り付けている画像でサイズが大きく、重たいものを表示してくれるんですよね。
私は表示された画像サイズを一つ一つ変更して、アップロードしていく方法も考えたのですが、かなりめんどくさい作業だったので、ここは断念しました。。
そこで「次世代フォーマットでの画像の配信」というところをやってみようということになりました。
WebPってどんなフォーマットなの?
WebP(ウェッピーと読むそうです。)は、「JPEG2000」「JPEG XR」と並んで、圧縮率の高いフォーマットだそうです。
私も初めてこのフォーマットを聞いたので、しばらく放っておいたのですが、調べてみるとこのフォーマットの変換の仕方は意外と簡単でした。
WebPに変換できるプラグインとは?
このWebPに変換するためには、まずプラグインをインストールします。
プラグインを入れるときって、初心者にとっては大丈夫なのかな…と思ってしまうところですが、しっかりバックアップを取っておくと安心できますよね。
ここでは、画像を圧縮するプラグイン「Ewww Image Optimizer」を導入します。

このプラグイン、アップロードした画像を後から圧縮する機能もあるのですが、今回はWebPの設定について紹介していきます。
「EWWW Image Optimizier」のWebP設定方法

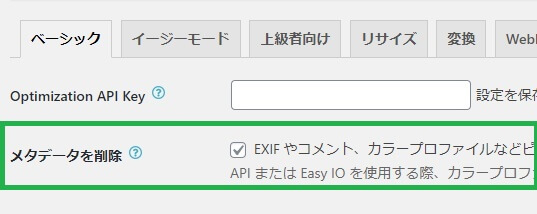
こちらの「設定」を押し、設定画面に行きます。
「有効化」を忘れずに!


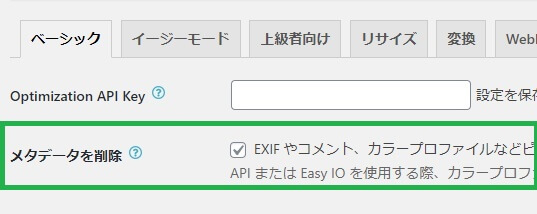
「メタデータを削除」という項目をチェック。
画像の位置情報など、画像ひとつひとつにある情報を残さないための設定です。


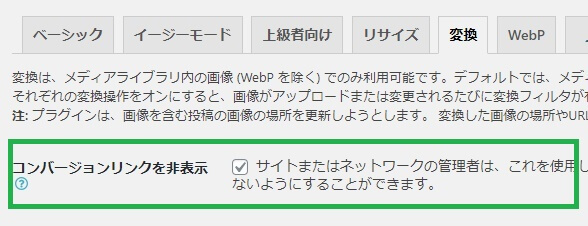
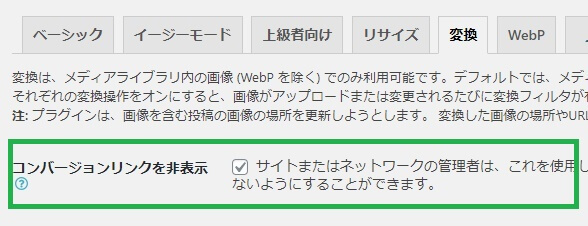
項目の中の、「コンバージョンリンクを非表示」というところにチェックを入れます。
勝手に画像フォーマットが変換されないようにする設定です。


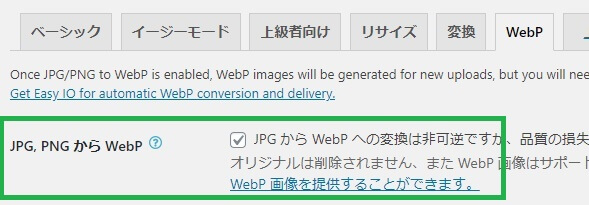
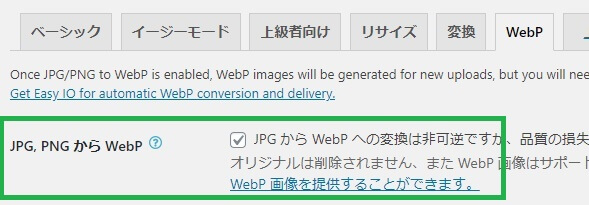
ここで肝心のWebPへの変換にチェックを入れます。
このあと、下にコードが出てくるんですよね。このコードは後から使うのできちんとメモ帳などにコピペしておきます。
今回はすみません、、設定が終わった状態なので、コードの画像はないのですが、〈IfModule・・・から始まるタグが表示されます。
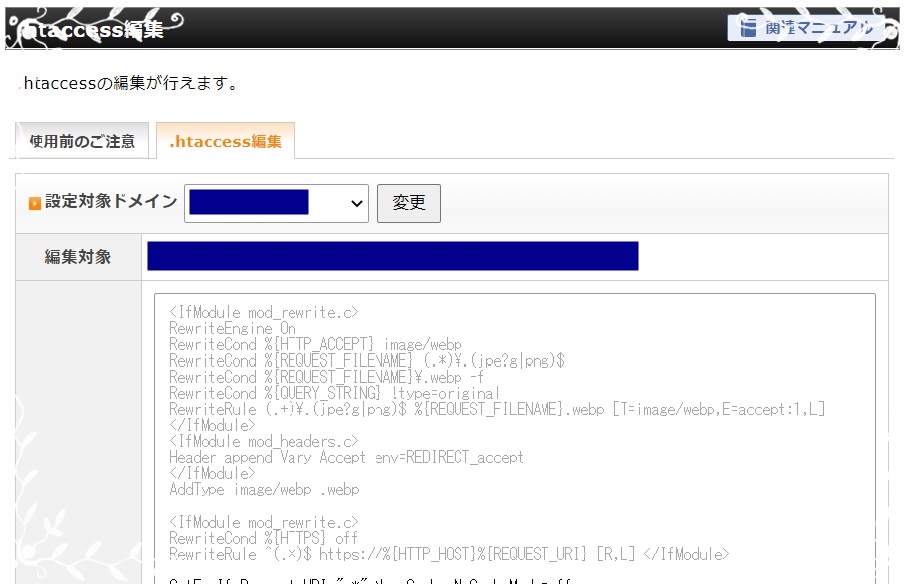
.htaccessの編集
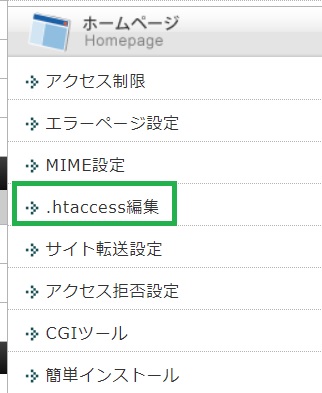
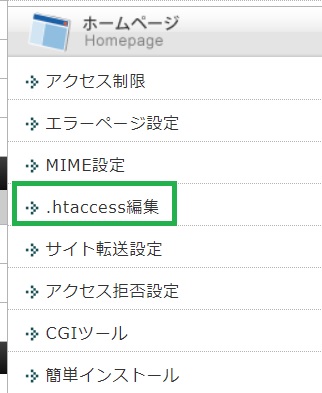
この後、各サーバーにある、「.htaccess」を編集します。
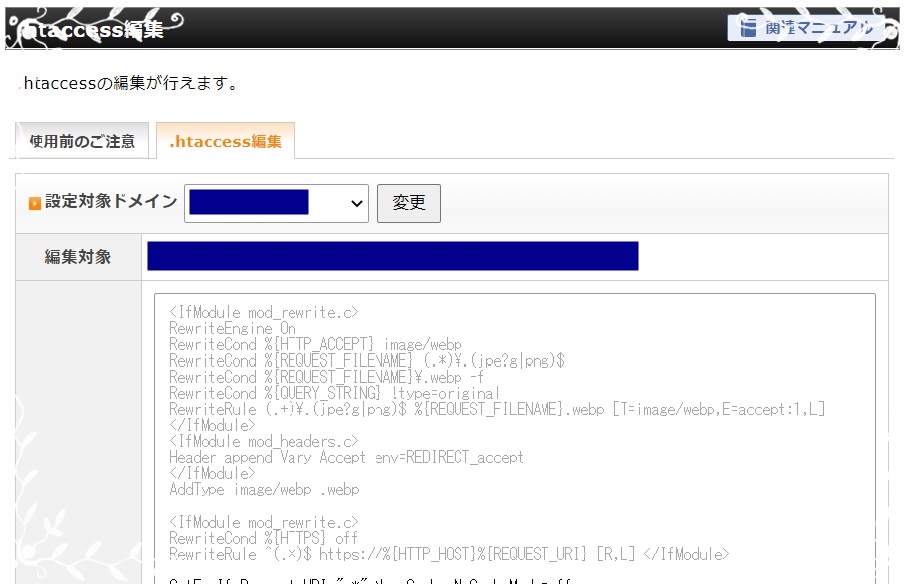
編集といっても、先ほどのタグを一番上にペーストするだけなのですが。。
私はエックスサーバーを使用しているので、その設定の仕方を紹介します。
エックスサーバーの設定
エックスサーバーのログインは2つありますが、サーバーパネルの方をログインします。




先頭部分に先ほどコピーしたタブを貼り付けます。
間違いがなければ実行を押し、完了です!


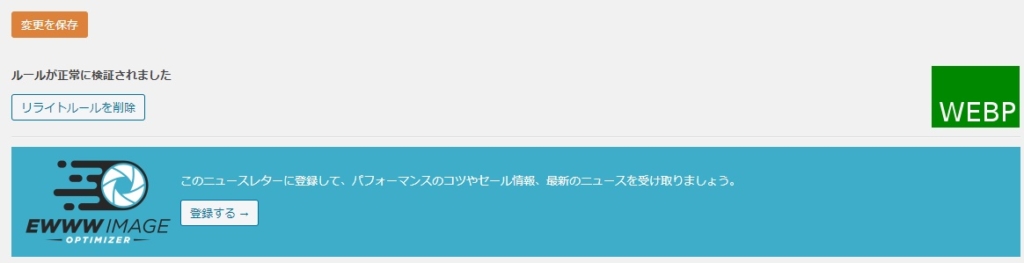
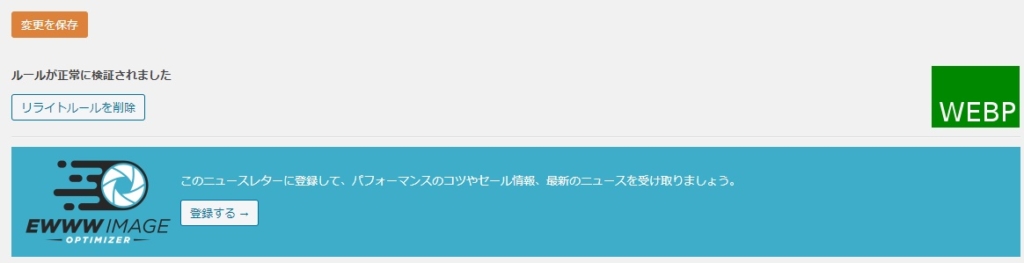
先ほどのワードプレスプラグイン画面、「Ewww Image Optimizer」に戻り、WebPタブを選択した状態で、右に緑の「WEBP」と表示が出たら完了です。
設定前は赤の表示で「PNG」と出てきます。
この後、1日たってもう一度PageSpeed Insightで測定してみると、少しだけ数値が高くなり、サイトスピードも改善されました。
WebPは新しいフォーマットということで、将来はJPEGやPNGよりもこちらのほうが主流になるのではないかと思います。
なので設定して損はないですよね。
あらかじめ画像サイズを軽くするこんなツールもおすすめ
初心者にとってはサーバーの編集だったり、わかっていてもタグを入れたりする作業は心配になりますよね。
ブロガーさんの中でも、自分のブログが真っ白になったなんて話もよく聞きますし。
この編集作業をなるべくせずに、アップロードする画像を軽くする方法として、こんなツールが有名なのだそうです。
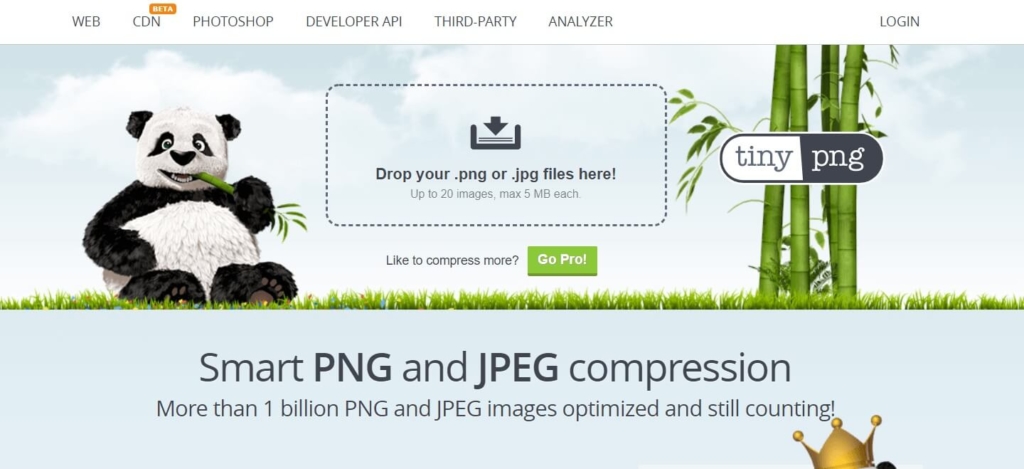
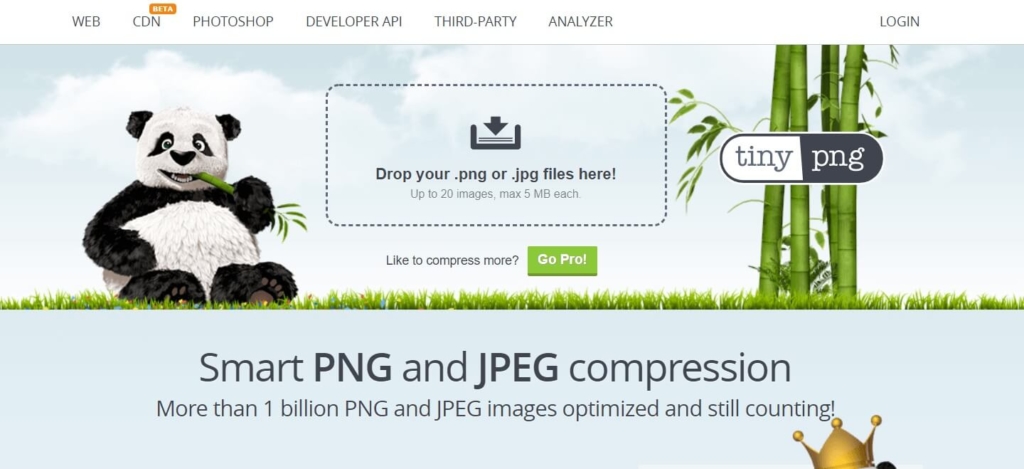
画像を軽くするツール「Tinypng」


こちらのツールはサイト上で使えるので、ダウンロードする手間もなくどのパソコンでも操作できるところが便利です。
圧縮したい画像を点線の中にドロップすると自動的に圧縮してくれます。


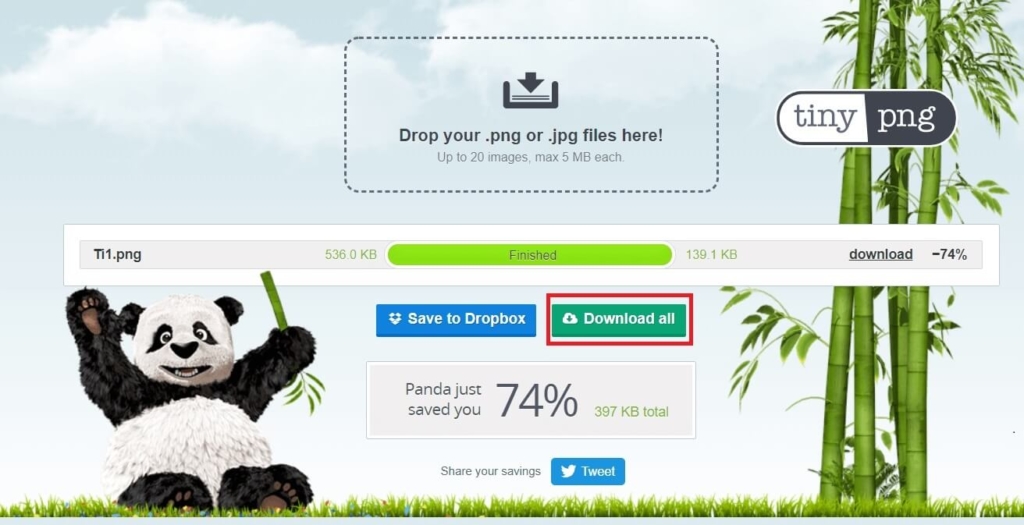
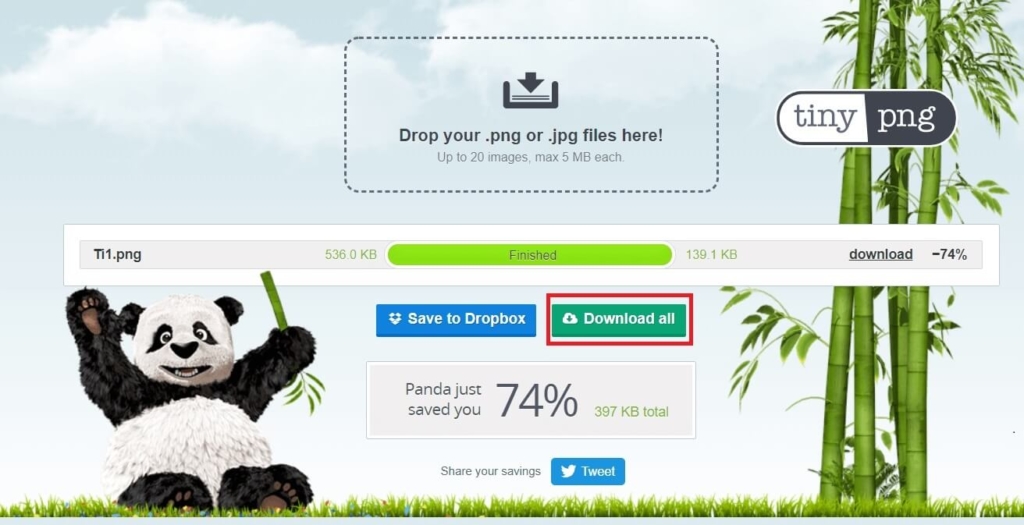
圧縮が終わると、パンダがバンザイしてくれますよ。
あとはダウンロードボタンを押して、圧縮したファイルをダウンロードします。
さいごに
今回はサイト上の画像を簡単に軽くする方法を紹介しました。
今回のプラグイン、私は最近やり方を知ったのですが、なるべくサイトを作り始めてすぐにこの設定を知ったほうが楽ですね。








コメント